-
모던 자바스크립트 Deep Dive - 프로토타입 생성JavaScript 2021. 9. 23. 21:32
프로토 타입의 생성 시점
프로토타입은 생성자 함수가 생성되는 시점에 더불어 생성된다. => 프로토타입과 생성자 함수는 단독으로 존재할 수 없고 언제나 쌍으로 존재하기 때문이다.
[ 사용자 정의 생성자 함수와 프로토타입 생성 시점 ]
내부 메서드 [[Construct]]를 갖는 함수 객체 즉, 일반 함수로 정의한 함수 객체는 new 연산자와 함께 생성자 함수로서 호출할 수 있다.
생성자 함수로서 호출할 수 있는 함수가 함수 객체를 생성하는 시점에 프로토타입도 더불어 생성된다.
console.log(Person.prototype); // {constructor : f} function Person(name){ this.name = name; }함수 선언문은 런타임 이전에 자바스크립트 엔진에 의해 먼저 실행된다.
[ 빌트인 생성자 함수와 프로토타입 생성 시점 ]
빌트인 생성자 함수도 일반 함수와 마찬가지로 빌트인 생성자 함수가 생성되는 시점에 프로토타입이 생성된다.
모든 빌트인 생성자 함수는 전역 객체가 생성되는 시점에 생성된다.객체 생성 방식과 프로토타입의 결정
- 객체 리터럴
- Object 생성자 함수
- 생성자 함수
- Object.create 메서드
- 클래스
위와 같이 객체를 생성하는 방법은 다양하다.
세부적인 객체 생성 방식의 차이는 있으나 추상 연산 OrdinaryObjectCreate에 의해 생성된다는 공통점이 있다.[ 객체 리터럴에 의해 생성된 객체의 프로토타입 ]
자바스크립트 엔진은 객체 리터럴을 평가하여 객체를 생성할 때 추상 연산 OrdinaryObjectCreate를 호출한다.
이 때, 전달되는 prototype은 Object.prototype이다.즉, 객체 리터럴에 의해 생성되는 객체의 프로토타입은 Object.prototype이다.
const obj = { x : 1 };
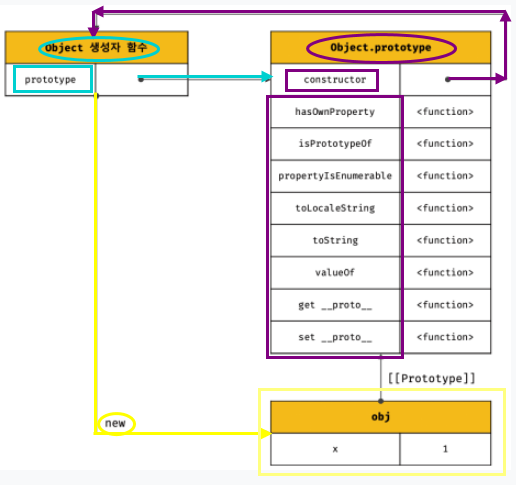
[ Object 생성자 함수에 의해 생성된 객체의 프로토타입 ]
Object 생성자 함수를 인수 없이 호출하면 빈 객체가 생성된다.
추상 연산 OrdinaryObjectCreate가 호출된다.
이 때, 전달되는 프로토타입은 object.prototype이다.const obj = new Object(); obj.x = 1;
객체 리터럴과 Object 생성자 함수에 의한 객체 생성 방식의 차이는 프로퍼티를 추가하는 방식에 있다.
- 객체 리터럴 방식 : 객체 리터럴 내부에 프로퍼티를 추가
- Object 방식 : 빈 객체를 생성한 이후 프로퍼티를 추가
[ 생성자 함수에 의해 생성된 객체의 프로토타입 ]
OrdinaryObjectCreate로 빈 객체 생성
OrdinaryObjectCreate로 전달되는 프로토타입은 생성자 함수에 의해 생성되는 객체의 프로토타입이다.function Person(name){ this.name = name; } const me = new Person('Kim');
생성자 함수에 의하여 생성된 객체(me) 의 프로토타입은 Person.prototype이다.
Person.prototype의 프로퍼티는 constructor뿐이다.Person.prototype에 프로퍼티를 추가하여 하위 객체가 상속받을 수 있도록 구현할 수 있다.
function Person(name){ this.name = name; } Person.prototype.sayHello = function(){ console.log(`Hi! My name is ${this.name}`); } const me = new Person('Kim'); const you = new Person('Lee'); me.sayHello(); you.sayHello();
'JavaScript' 카테고리의 다른 글
모던 자바스크립트 Deep Dive - 프로퍼티 섀도잉 , 교체 , 정적 프로퍼티 (0) 2021.09.23 모던 자바스크립트 Deep Dive - 프로토타입 체인 (0) 2021.09.23 모던 자바스크립트 Deep dive - 프로토타입 ( 리터럴 표기법 ) (0) 2021.09.23 모던 자바스크립트 Deep Dive - Webpack 과 Babel (0) 2021.09.18 모던 자바스크립트 Deep Dive - 모듈 (0) 2021.09.18